Content warning
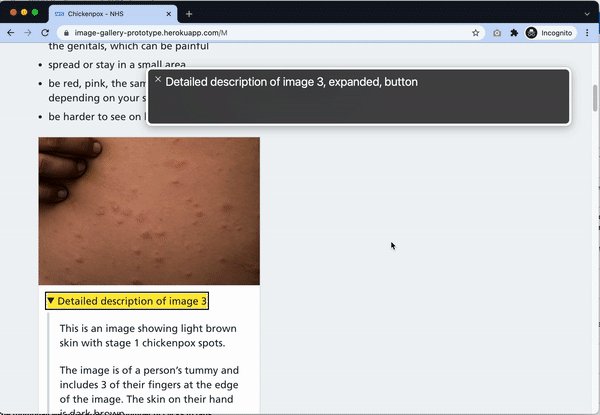
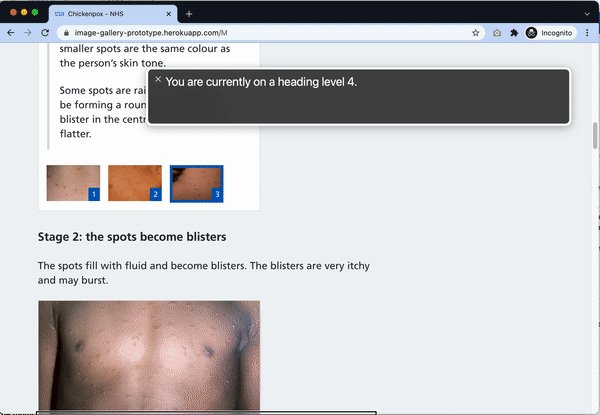
Images of chickenpox
The problem
- Out of 61 condition pages with pictures on nhs.uk, only three included pictures of non-white skin
- The website had received almost 40 complaints/comments relating to the lack of diverse imagery on the website in the past year
- The public were complaining on social media, damaging trust in the NHS
- Diversity and inclusion are a key priority for NHSX and NHSD, following the Black Lives Matter movement and the Windrush scandal.
Objectives
- Advance equity of opportunity for people of colour to get accurate, relevant information on different skin conditions
- Remove or lessen the disadvantages people of colour people face when looking up conditions involving the skin on nhs.uk
- Take steps to meet the needs of people of colour in identifying different skin conditions and skin symptoms on their skin tone and getting the right information on what to do
Discovery
Collaborating with the user researcher, I supported the undertaking of qualitative and quantitative insight collection. This included observation, note-taking, and contribution to collaborative analysis. Insights allowed us to empathise with our users, define our user needs and validated the requirement for more inclusive and accessible imagery on the website.
User needs

As a person of colour experiencing a skin symptom, I need to feel like my experience is reflected in the images and content given, so I don’t feel discriminated against

As a visually impaired person with a skin symptom, I need to be told what is shown in images of skin conditions to help me identify them on myself, and I need to be able to find information about my symptoms so that I know whether to get help
Design and ideation

- How might we enable the display of a larger amount of imager to better reflect the skin tones of different users
- How might we enable the display of written information on skin symptoms so that visually impaired users can find value in them
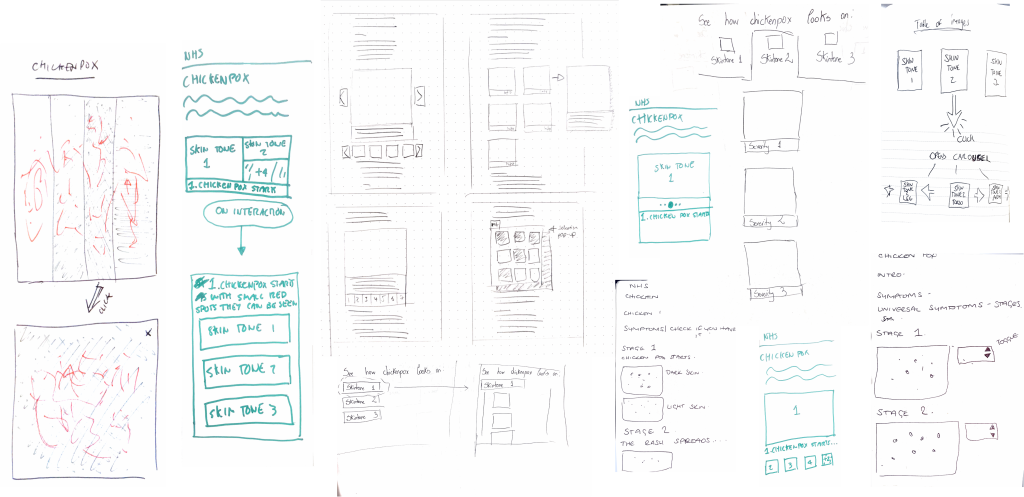
To gain a variety of perspectives on how best to solve the problem, I facilitated a sketching workshop for the team. This fostered discussion and critique of potential ideas and, following a dot-voting exercise, three potential solutions emerged.

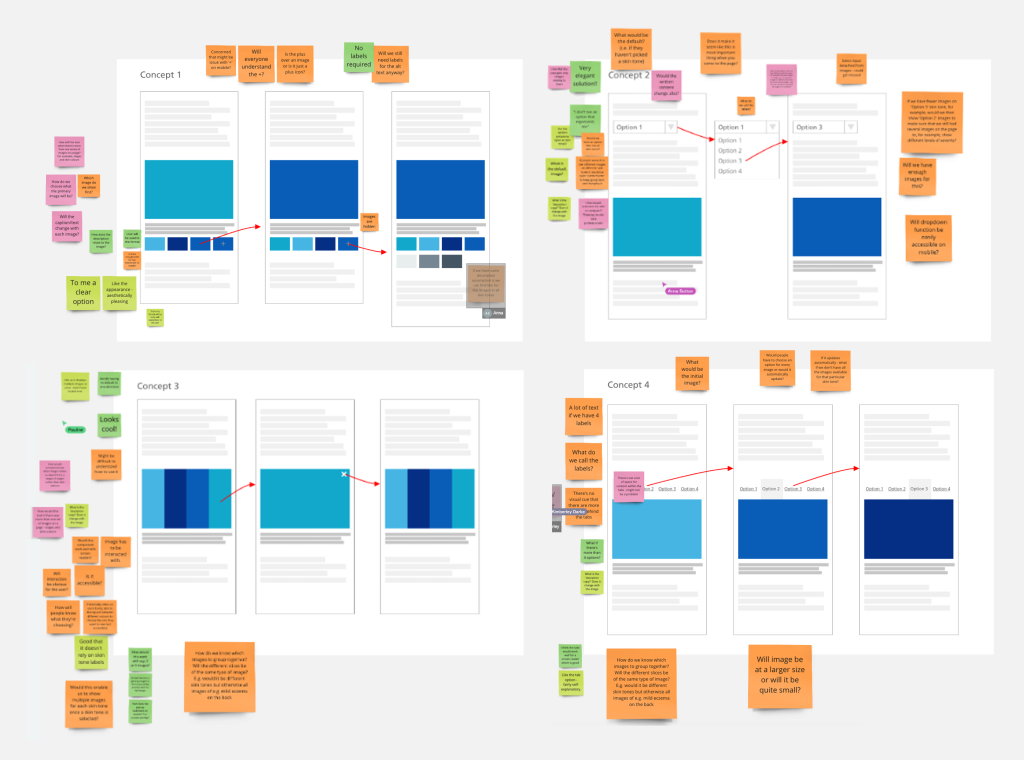
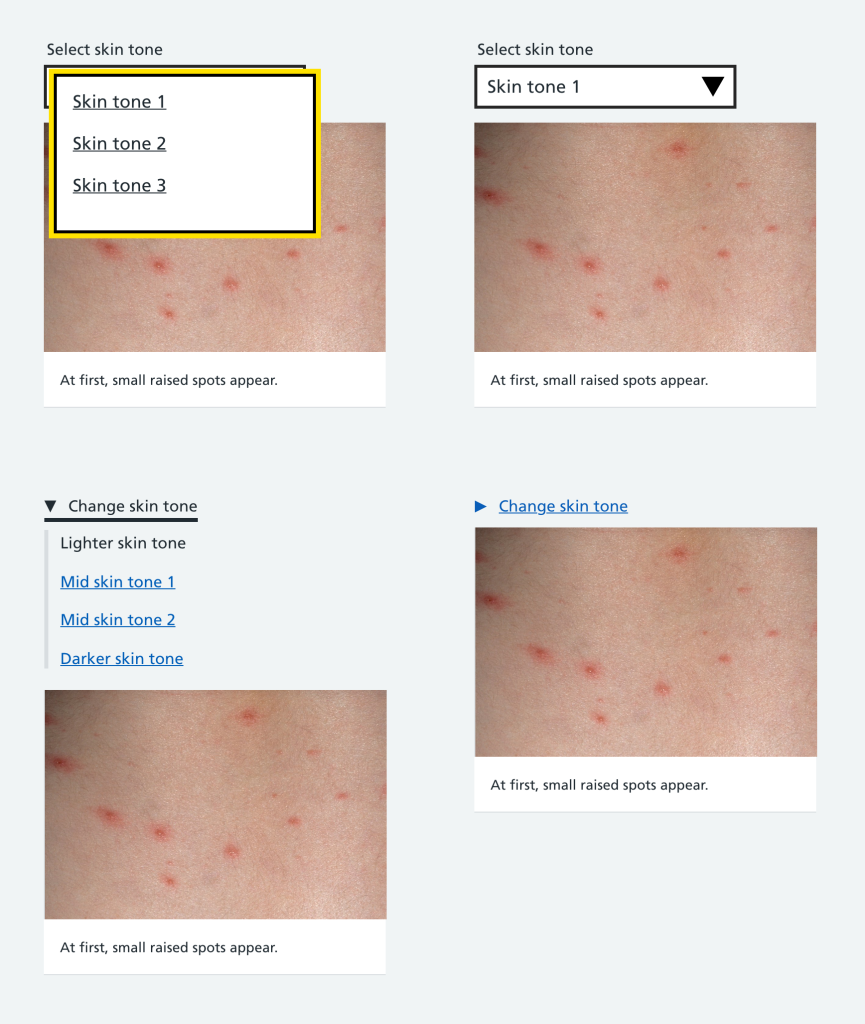
I then created basic wireframes using Adobe Xd for the team to better compare the different solutions. This resulted with two designs being taken forward to prototyping.

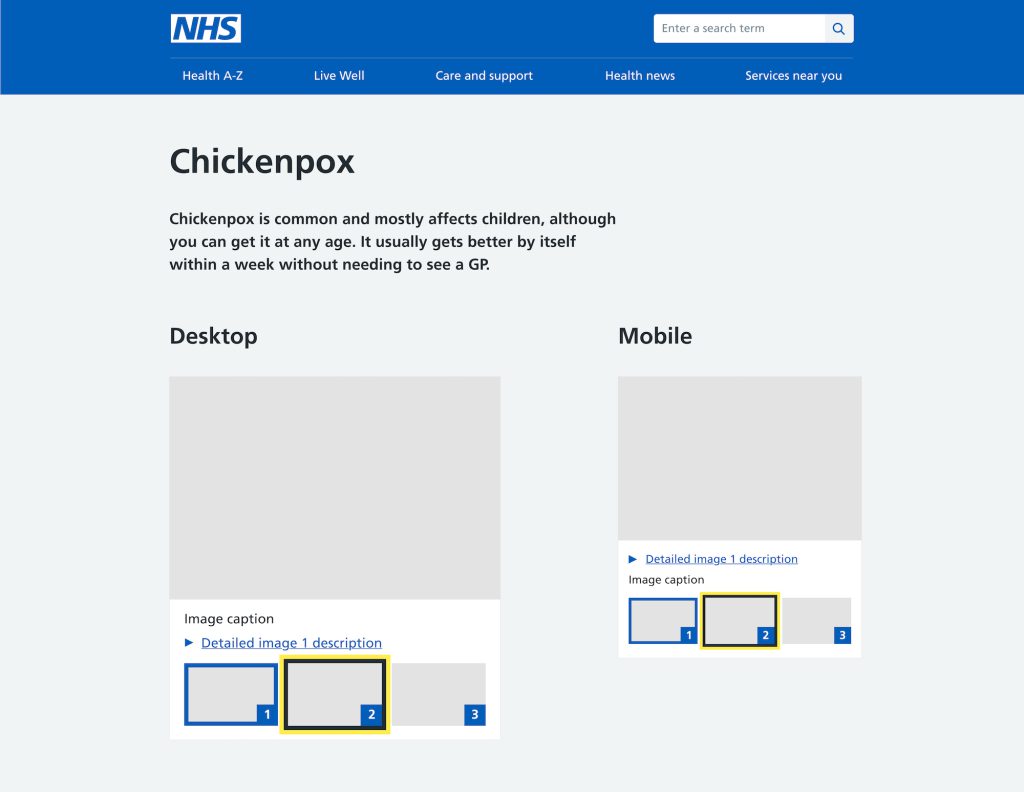
Two new solutions for displaying multiple images were tested with users against the existing single image component. The insights gathered from usability testing the clickable prototypes gave us the confidence to move forward with the HTML development of the gallery style solution and allowed me to refine the visual design.

Creating a HTML prototype allowed us to conduct in-depth testing with users who utilise assistive technology, essentially testing a like-for-like experience of the live NHS website.

Testing and iteration
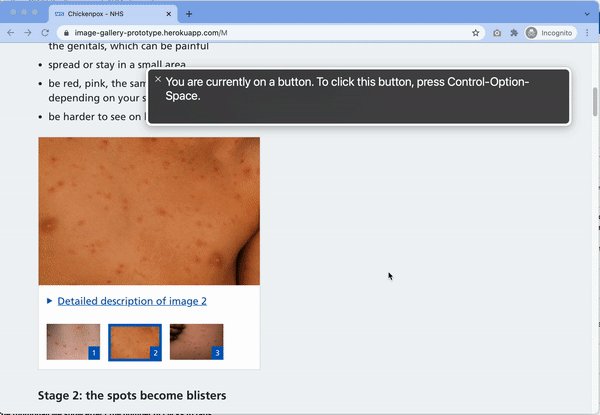
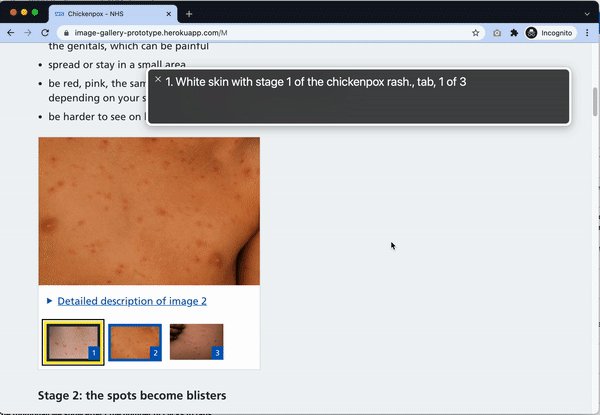
Using the HTML prototype, we conducted multiple rounds of usability testing with black and brown people and people who use assistive technology. The team had a focus on how blind and visually impaired users would be able to interact with the image gallery and find value in it.
Multiple rounds of usability testing with screen reader users of varying ability and using a variety of tools were carried out. I carried out continuous iteration and improvement of the design, working closely with our content designers to improve the ARIA spoken instructions on how to interact with the gallery component, and how information is made available as you move through it using a keyboard.
Additionally, worked closely with an accessibility consultant from Nomensa to ensure we were meeting user expectations, following best practice and building a component which would be accessible to the widest range of people possible.

Outcome and impact
The outcome of the work was a fully accessible gallery component for the NHS website. The website now has an inclusive and usable method of displaying multiple images of different skin tones. This will greatly improve the value of skin conditions content for black and brown people.
The component has proved usable for blind and visually impaired people in testing, and for the first time allows this group to gain information on medical images. The NHS website now gives people using assistive technology the confidence to identify skin conditions on themselves and other people (such as children).

The component is currently live on a single page on the NHS website whilst data is collected to validate it meets user needs. This includes monitoring clicks, scroll depth, running a survey and carrying out screen recordings.
Early results show that users were interacting with the component, and following further technical implementation work, the component will be made available across the website.
You can see the component here: https://www.nhs.uk/conditions/chickenpox/